En el siempre cambiante mundo del diseño web, es hora de tomar una referencia de nuestros dispositivos celulares específicamente las aplicaciones móviles. Hoy, nos concentramos en el reino de “Diseño Web Inspirado en Aplicaciones Móviles” porque, sinceramente, ¿a quién no le encantan las experiencias fluidas e intuitivas que nos brindan nuestras aplicaciones de elección ? Ya sea que estés iniciando un nuevo negocio o buscando renovar tu presencia en línea, exploremos cómo inyectar un poco de las “apps” puede transformar tu sitio web.
La Evolución del Diseño Web: Un “idilio” con el Enfoque Móvil
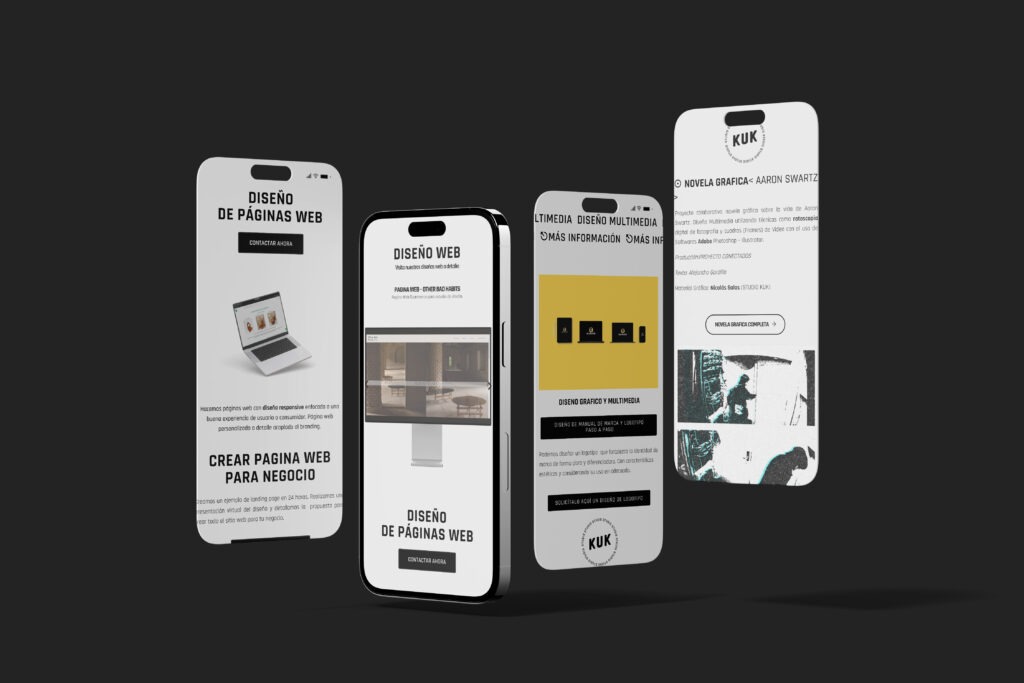
¿Recuerdan la época en que los sitios web se diseñan principalmente para computadoras de escritorio? Bueno, los tiempos han cambiado y ahora se trata principalmente del enfoque móvil. Como diseñador web experimentado, he sido testigo de este cambio y créeme, marca la diferencia.
Al tomar un certificado de UX (Experiencia de usuario), entre muchas recomendaciones se mencionada que parte del concepto de “responsive”debemos adaptarnos a los dispositivos del usuario. En la actualidad empezar con la versión móvil primero fue mi conclusión . Y al Aplicarlo ¿El resultado? Una experiencia más atractiva para los usuarios en todos los dispositivos y un aumento significativo en el tráfico móvil.
Principios Fundamentales del Diseño de “Apps” Móviles para la Web: Poniéndolo en el Centro del Usuario
Navegación Intuitiva para mejores resultados.
Una de las cosas que las aplicaciones móviles manejan muy bien es la navegación intuitiva. Piensa en eso: ¿cuándo fue la última vez que te perdiste en una aplicación? Adopta menús de navegación sencillos y interfaces amigables para el usuario. Los visitantes probablemente te lo agradecerán.
Diseño Responsive/Responsivo: Porque Todos Tienen una Pantalla Diferente
En un mundo de dispositivos diversos, el diseño responsivo es tu aliado. Asegúrate de que tu sitio web se vea muy bien en teléfonos inteligentes, tabletas y todo lo demás. La consistencia es clave.

Una vez encontré el sitio web de la imagen (https://www.bellads.info/) que es un ejemplo de lo que puede ser una aproximación “calamitosa” en teléfono y la mayoría de dispositivos . El diseño responsivo habría salvado el día y mantenido mi interés.
Navegación y Flujo de Usuario: Tomando Lecciones de las Aplicaciones
Las apps han perfeccionado el arte de mantener a los usuarios comprometidos con una navegación fluida y flujos de usuario bien pensados. Adoptar diseños de tarjetas para tu contenido y asegurar una progresión lógica en tu sitio puede marcar una gran diferencia.
Diseño Responsivo para Múltiples Dispositivos: Cuantos Más, Mejor
Vivimos en un mundo donde todos tienen su dispositivo preferido. Tu sitio web debe lucir prolijo en todos. El diseño responsivo garantiza que tu mensaje de marca permanezca consistente, ya sea que alguien esté navegando en un monitor gigante o en un pequeño smartphone.
Diseño Web Inspirado en Aplicaciones Populares: Ejemplos del Mundo Real
Echemos un vistazo a algunas historias de éxito del mundo real. Marcas y Portafolios como Instagram, Uber y Airbnb han fusionado de manera impecable los principios de diseño de aplicaciones y web, resultando en sitios web cautivadores y fáciles de usar.
Spotify: Atractivo Visual Hecho Bien

El sitio web de Spotify es una extensión de su aplicación, proporcionando una experiencia visual atractiva y coherente. El enfoque en las imágenes, el diseño limpio y la navegación intuitiva reflejan el éxito de la aplicación.
MSCHF: La Experiencia Personalizada

El sitio web de MSCHF refleja la creatividad y claridad de la aplicación. Desde una interfaz personalizado hasta menús retro fáciles de navegacion, asegura que la experiencia del usuario sea única en todas las plataformas.
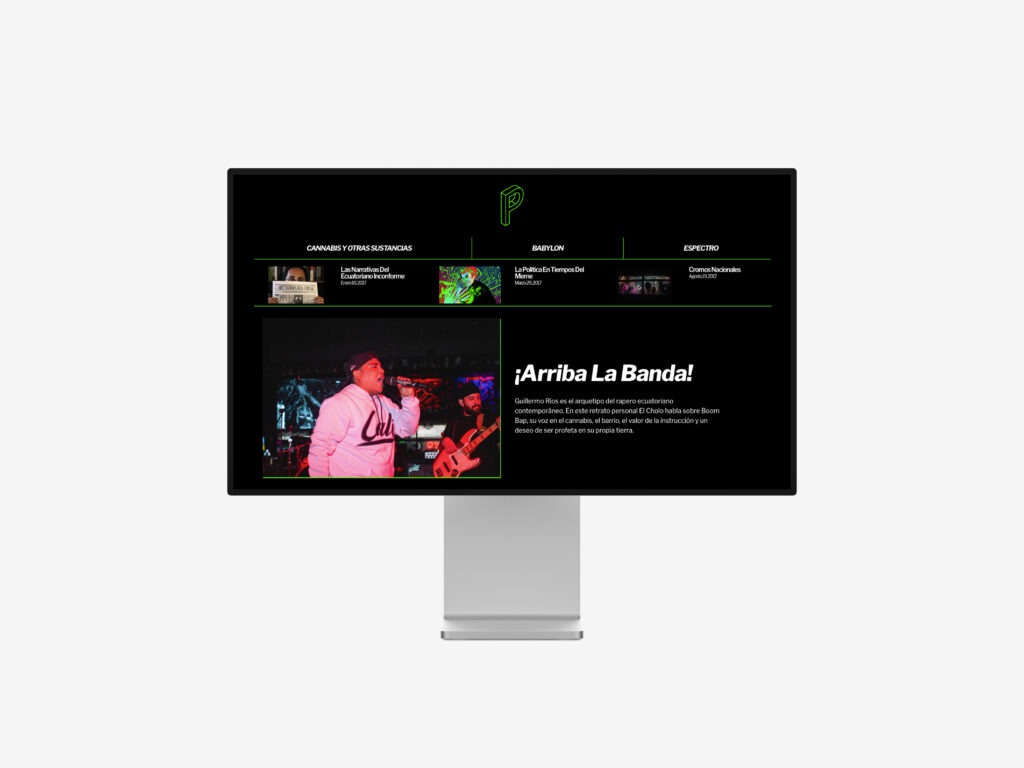
Visita tambien paralelo.info Navegar por el rediseño que realizamos (STUDIO KUK) para su sitio web. Me hace sentir como si estuviera usando una aplicación si lo veo desde un smartphone . El diseño se acopla a la identidad de Paralelo en todos dispositivos y instantáneamente se que no es un medio convencional de información.

Tendencias Futuras en el Diseño Web Inspirado en Aplicaciones Móviles: ¿Qué Viene Después?
El mundo del diseño nunca se queda quieto. A medida que miramos hacia el futuro, las tendencias emergentes, como las Aplicaciones Web Progresivas (PWAs), están listas para remodelar el panorama digital. Mantente informado, mantente adelante.
Aplicaciones Web Progresivas (PWAs): El Futuro es Ahora
Las PWAs ofrecen una experiencia híbrida, combinando lo mejor de los mundos web y de aplicaciones. Proporcionan funcionalidades fuera de línea, notificaciones push y una experiencia de usuario impecable. Acepta esta tecnología para obtener una ventaja competitiva.
Recientemente, integre funciones de PWA en el sitio web de un cliente, y la participación del usuario experimentó un aumento notable. Es como tener lo mejor de ambos mundos.
Conclusión: Tu Sitio Web, Tu Aplicación, Tu Historia de Marca
Al concluir nuestro viaje al mundo del diseño web inspirado en apps, recuerda que tu sitio web no es solo una colección de páginas. Es tu escaparate digital, la historia de tu marca contada a través de píxeles y código. Entonces, ¿por qué no inyectar un poco de esa magia de las aplicaciones?
Al final, se trata de crear un espacio digital donde los usuarios se sientan bienvenidos, comprometidos y ansiosos por explorar. Así que adelante, adopta los principios de diseño inspirados en aplicaciones y deja que tu sitio web cuente una historia que cautive a tu audiencia.