¿Alguna vez te has preguntado cómo los diseñadores crean aplicaciones impresionantes que parecen cobrar vida antes de ser desarrolladas por completo? La respuesta está en los prototipos de alta fidelidad. En este artículo, te explicaremos qué es un prototipo de alta fidelidad en el diseño UX/UI y cómo puede beneficiarte, especialmente si estás considerando desarrollar una app ,al final de este texto podrás probar un prototipo para la reserva y control de presupuesto de viajes.
¿Qué es un prototipo de alta fidelidad?
Un prototipo de alta fidelidad es una versión detallada y casi funcional de un producto digital, como una página web o una aplicación móvil. A diferencia de los prototipos de baja fidelidad, que son más como bocetos, los prototipos de alta fidelidad incluyen detalles precisos de diseño, interacción y funcionalidad. Estos prototipos son tan cercanos al producto final que pueden usarse para pruebas de usuario y presentaciones a clientes o inversores.
Beneficios de un prototipo de alta fidelidad
Implementar un prototipo de alta fidelidad en el proceso de diseño UX/UI tiene múltiples beneficios:
- Claridad en el diseño: Ayuda a los diseñadores y desarrolladores a visualizar cómo será el producto final, asegurando que todos estén en la misma página.
- Pruebas de usabilidad: Permite realizar pruebas con usuarios reales para obtener feedback sobre la funcionalidad y la experiencia de usuario antes de invertir tiempo y dinero en el desarrollo completo.
- Mejor comunicación: Facilita la comunicación entre los diseñadores, desarrolladores y partes interesadas, mostrando exactamente cómo debería funcionar y verse el producto.
- Detección temprana de problemas: Identifica posibles problemas de usabilidad y diseño antes de la fase de desarrollo, lo que ahorra tiempo y recursos.
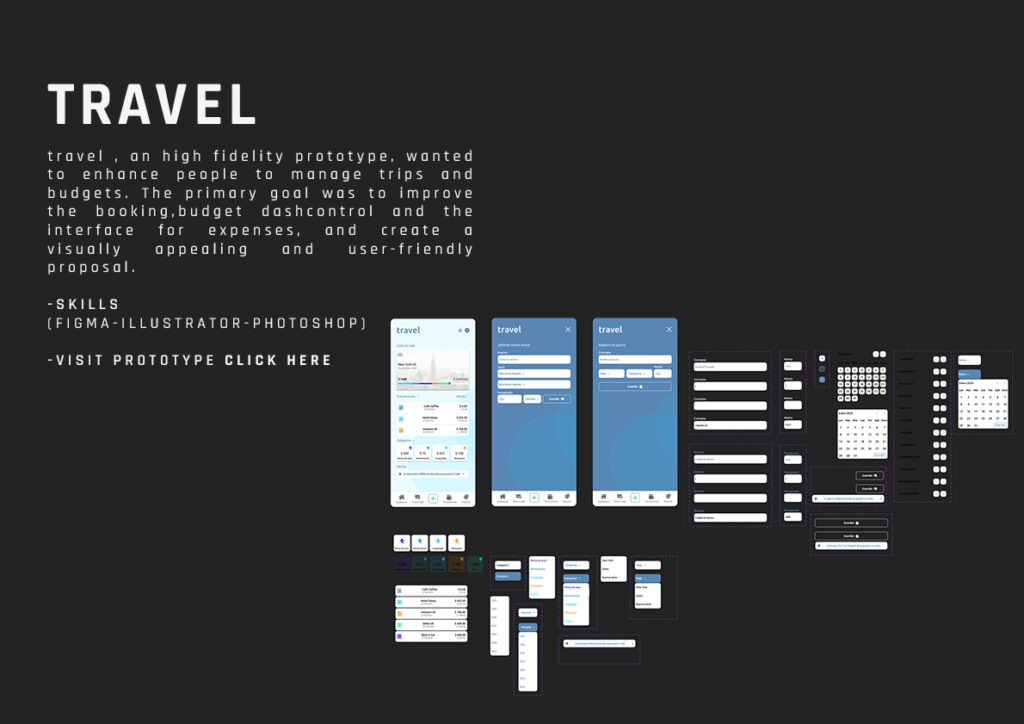
Diseño de un prototipo de alta fidelidad para una app de viaje
Imagina que estás desarrollando una aplicación para la reserva y control de presupuesto de viajes. Un prototipo de alta fidelidad para esta app incluiría las siguientes características:
1. Diseño visual detallado:
El prototipo incluiría todos los elementos visuales, como colores, tipografías, iconos y gráficos. Estos detalles ayudan a crear una experiencia coherente y atractiva para el usuario.
2. Interacción y animaciones:
Incluye interacciones como clics, desplazamientos y transiciones entre pantallas. Estas animaciones hacen que el prototipo se sienta más realista y permiten a los usuarios entender mejor cómo navegarán por la app.
3. Contenido realista:
Utiliza contenido que represente de manera precisa la información que los usuarios verán en la app final, como descripciones de viajes, precios y opciones de reserva.
4. Funcionalidades clave:
El prototipo debe mostrar las funciones principales de la app, como la búsqueda de destinos, la comparación de precios, la gestión de reservas y el seguimiento del presupuesto. Esto permite a los usuarios probar la app y proporcionar feedback valioso.
Proceso de creación de un prototipo de alta fidelidad
1. Investigación y planificación:
Antes de empezar con el diseño, es crucial entender las necesidades y expectativas de los usuarios. Realiza investigaciones y define los objetivos de tu app.
2. Bocetos y wireframes:
Comienza con bocetos y wireframes de baja fidelidad para definir la estructura básica y el flujo de la app. Esto te permite iterar rápidamente y hacer ajustes antes de añadir detalles.
3. Diseño visual y UI:
Una vez que los wireframes están aprobados, empieza a trabajar en el diseño visual. Define la paleta de colores, tipografía y estilo general de la app.
4. Implementación de interacciones:
Añade interacciones y animaciones para que el prototipo sea interactivo. Utiliza herramientas como Figma, Sketch o Adobe XD para crear prototipos de alta fidelidad.
5. Pruebas de usuario:
Realiza pruebas con usuarios reales para obtener feedback sobre la experiencia de usuario y realizar los ajustes necesarios.
Puedes ingresar al prototipo haciendo click aquí , para puedas participar de esta prueba de usuario
6. Iteración y refinamiento:
Basado en el feedback recibido, realiza las mejoras necesarias para que el prototipo esté lo más cerca posible del producto final.
Conclusión
Los prototipos de alta fidelidad son una herramienta esencial en el diseño UX/UI, proporcionando una visión clara y detallada del producto final antes de entrar en la fase de desarrollo. Si estás considerando desarrollar una app un prototipo de alta fidelidad puede ahorrarte tiempo y recursos al identificar problemas de usabilidad y diseño temprano en el proceso.
En Studio KUK, nos especializamos en el diseño UX/UI y la creación de prototipos de alta fidelidad.. ¿Listo para ver cómo podría ser tu app ? ¡Prueba nuestro prototipo interactivo y experimenta de primera mano la calidad y detalle que podemos ofrecer! Contáctanos hoy mismo para más información.